🧪 SonarQube - Tìm hiểu Rules cho TypeScript - về các lỗ hổng bảo mật 🔓 - phần 1
Chi tiết rule tham khảo tại sonarsource rules for typescript - vulnerabilities.
Các rule dành cho TypeScript chia thành các loại:
- 🤤 Vulnerabilities - lỗ hổng có thể bị lợi dụng
- 😨 Bug
- 🤢 Security Hotspot - điểm nóng bảo mật
- 🤭 Code smell - Code thối hay code tệ
Rule này thuộc loại lỗ hổng có thể bị lợi dụng.
Việc updates DOM không nên để việc redirect đến websites không an toàn
DOM updates should not lead to open redirect vulnerabilities
Những data mà user có thể can thiệp / controll được ví dụ như document.location.hash không thể tin tưởng được và nên được valid (kiểm tra) trước khi được sử dụng.
Giải thích về location.hash
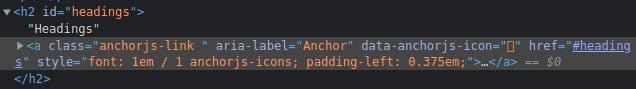
document.location.hash trả về phần trang web được đánh dấu bởi ký hiệu #, thường là phần đề mục - Headings.
Ví dụ về location.hash - Trường hợp location.hash thực sự tồn tại
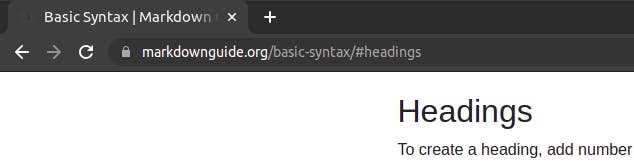
markdownguide.org/basic-syntax/#headings
Khi vào URL trên, trang web sẽ không hiển thị từ đầu trang mà chuyển tới phần đề mục có tên là headings.

location.hash được định nghĩa trong thuộc tính href trong HTML.

Theo như html.spec.whatwg.org - spec của HTML thì:
The
hrefattribute setter intentionally has no security check.
Sẽ không có phần kiểm tra security cho thuộc tính href, nên luật này check xem đã có phần code kiểm tra security hay chưa.
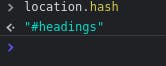
Để lấy thử giá trị này, mở ctrl + shift + I, tới console tab và gõ:
location.hash
Output:

😂 Trường hợp location.hash không hề tồn tại
Vào google.com.vn tất nhiên là không có location.hash nào tên là #test cả. Đây là 1 lỗ hổng về bảo mật.
Khi location.hash không hề tồn tại, tuy nhiên location.hash đó vẫn được redirect tới. Ví dụ:
http://vulnerable/page.html#https://www.attacker.com/
Thử test google.com.vn/#http://example.com với Chrome thì không bị redirect sang http://example.com/.
Tuy nhiên ta không thể khẳng định điều này ở các browser khác.
Ví dụ đoạn code vi phạm
document.location = document.location.hash.slice(1);
Khi set document.location, trang web bị redirect sang ${currUrl}${document.location.hash.slice(1)}.
Giải pháp tuân thủ rule
Valid URL trước khi redirect.
function isValidUrl(url) {
if(url.startsWith("https://www.example.com/")) {
return true;
}
return false;
}
if(isValidUrl(document.location.hash.slice(1))) {
document.location = document.location.hash.slice(1);
}
Photo by Kenta Miyahara on Unsplash
