Đối với các blogger, việc viết bài bằng cú pháp markdown đã không còn lạ gì, nhất là developer.
Để bài viết bằng markdown được sạch đẹp với 1 số tiêu chí, ta có thể dùng markdown-lint tool.
Tuy nhiên sẽ có những rule của tool này khiến bạn khó chịu, cũng như việc tìm hiểu làm sao tắt nó đi khiến bạn mất thời gian.
Về markdown ⬇️ lint 👌
markdown, trước hết là 1 markup language tức là 1 ngôn ngữ giúp làm đẹp đoạn văn bản.
The Markdown markup language is designed to be easy to read, write, and understand.
Nó focus vào việc dễ dùng, tất nhiên là dễ dùng hơn HTML rồi.
markdownlint - A Node.js style checker and lint tool là 1 công cụ giúp ta kiểm tra chính tả file markdown theo nhiều rule.
markdownlint-cli2 - A fast, flexible, configuration-based command-line là phiên bản thứ 2.
Cách dùng nó như 1 CLI:
pnpm i -g markdownlint-cli2
markdownlint-cli2 "**/*.md" "#node_modules"
# output example: terminal.md:33:81 MD013/line-length Line length [Expected: 80; Actual: 137]
Kết hợp với vscode
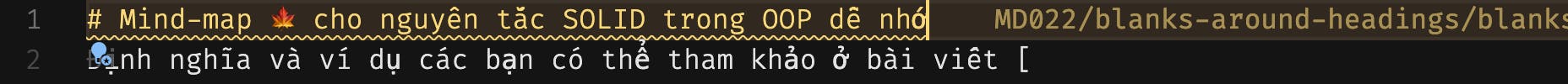
DavidAnson.vscode-markdownlint - extension sử dụng markdownlint-cli2 engine hiển thị warning message trên editor:


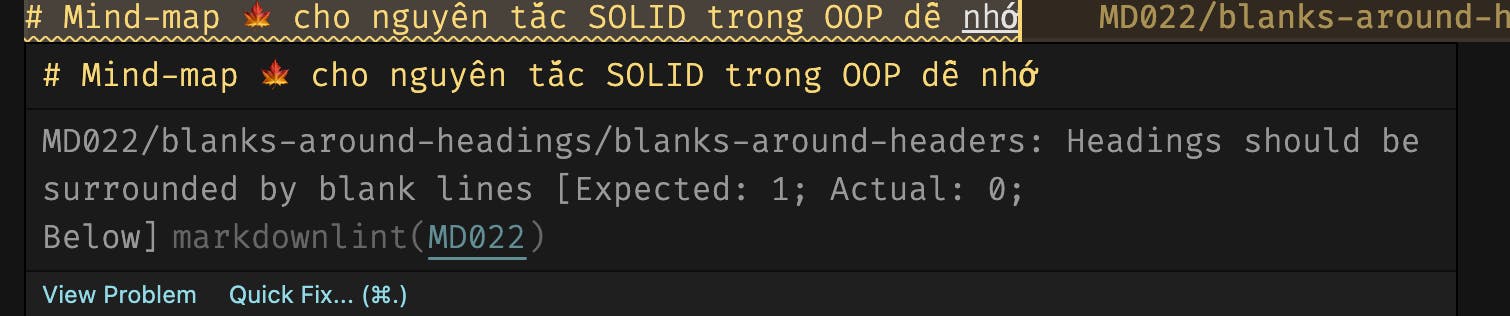
Lỗi cụ thể ở bên trên:
MD022/blanks-around-headings/blanks-around-headers: Headings should be surrounded by blank lines [Expected: 1; Actual: 0; Below]
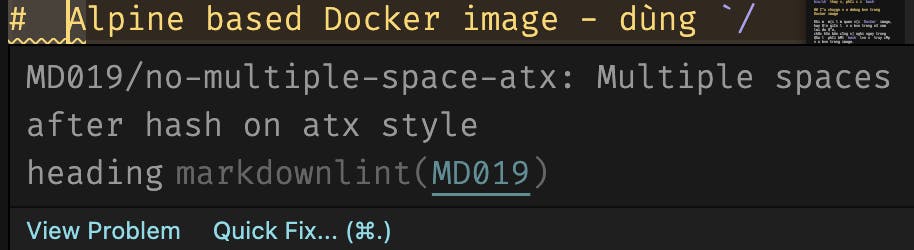
Còn đây là lỗi nhiều space sau cú pháp Header:

Tất nhiên là với 1 số rule ta có thể sử dụng tính năng auto-fix của extension cũng giống như với eslint.
Config rules
Tạo 1 file config cùng cấp với thư mục project:
touch .markdownlint.yaml
Đây là ví dụ của nội dung config:
# Default state for all rules
default: true
line-length: false
# MD033/no-inline-html - Inline HTML
MD033: false
# MD041/first-line-heading/first-line-h1
# - First line in a file should be a top-level heading
MD041: false
Happy Blogging! 🎄

