🔥 Vài nét về SonarQube
SonarQube là 1 nền tảng open-source đảm bảo chất lượng code được phát triển bởi công ty SonarSource bằng Java.
Phải nói thêm rằng tất cả các thành phần liên quan đến nền tảng này đều được opensource tại đây. Còn đây là Repo source-code (src) của chính SonarQube trên Github.

SonarQube được chạy tự động thường trong CI/CD, dựa trên kỹ thuật Static program analysis - phân tích code mà không phải thực sự chạy code. Kỹ thuật này tương tự như các linter: eslint, stylelint, pylint...
Tuy nhiên sự khác biệt ở đây là SonarQube có rules riêng focus vào tìm bugs, lỗ hổng bảo mật chứ không riêng gì các linter để đảm bảo chất lượng code. Hơn nữa nó có web và các công cụ để dễ dàng tích hợp với CI/CD hơn là các linter.
Ví dụ các rule dành cho TypeScripts được mô tả tại đây.
🌲 Các chỉ số cấu thành nên chất lượng code
- Reliability - độ tin cậy
- Security - bảo mật
- Maintainability ( Code Smells ) - khả năng bảo trì
- Coverage - độ phủ của
Unit test(UT) hay code UT đã chạy qua bao nhiêu % lượngsrcvà branches logic của dự án rồi. - Duplications - mức độ lặp của code
- Size - dự án có khoảng bao nhiêu dòng
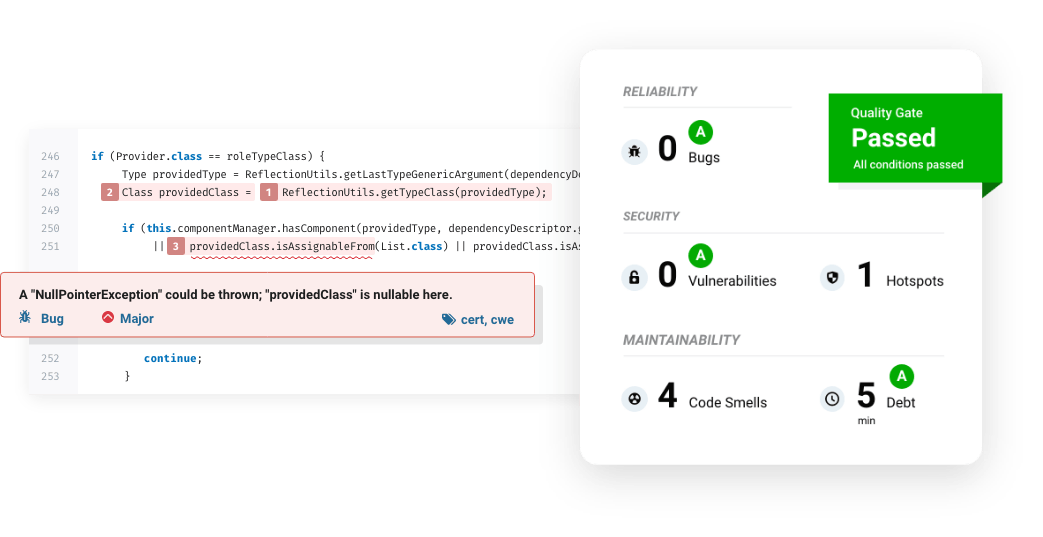
SonarQube cung cấp cho người quản lý 1 web để xem được các chỉ số và các đánh giá chi tiết về chât lượng.
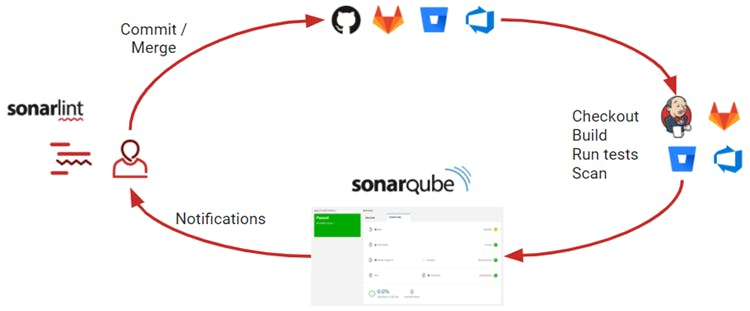
👨💻 Development process

- Develop với editor cài sonarlint
- Khi push src lên repo thì builds src, runs unit tests và tích hợp với
SonarQube scannerđể cho ra báo cáo kết quả. SonarQube scannergửi kết quả đó về cho developers thông qua:
web của SonarQube
webhooks
IDE notifications (thông qua SonarLint) - Ví dụ ta setup cho
SonarLinttrên vscode connect tới SonarQube >= 6.7 hoặc SonarCloud theo các bước tại đây - phầnConnected mode.công cụ quản lý src (ví dụ Bitbucket) thông qua pull/merge requests.
Sau đó quay về bước 1, vòng lặp được tiếp tục.
📚 Support Languages
Danh sách các ngôn ngữ được hỗ trợ được liệt kê tại đây.
SonarQube ngoài rules mà nó tự có thì ta có thể import các linter - công cụ phân tích code của bên thứ 3 như ESLint, pylint, golangci-lint...
Ví dụ đối với dự án Frontend thì có thể sử dụng:
-
- Dựa vào công cụ SonarJS để phân tích
- Ngoài ra Sonar cũng có plugin dành cho
eslint, được opensource tại đây - Ta có thể custom rule hay tạo ra rule của riêng mình theo các bước như khi custom rule của
eslinttại đây - Đối với TypeScript ta cũng dùng thông qua TypeScript ESLint
- Về cá rule riêng của các Framework thì ta thêm vào Sonar thông qua
eslintví dụ:
CSS:
- support CSS, SCSS, Less
- support phần
styletrong PHP, HTML andVueJS(rất tiếc là trong docs chưa có nhắc tớiAngular😅) - Tuy nhiên, nếu dùng custom CSS Rules hay import stylelint ta phải disable rules mặc định này đi
💫 CI/CD
Tương thích với các ứng dụng quản lý src:
- Bitbucket
- Github
- Azure DevOps
- GitLab
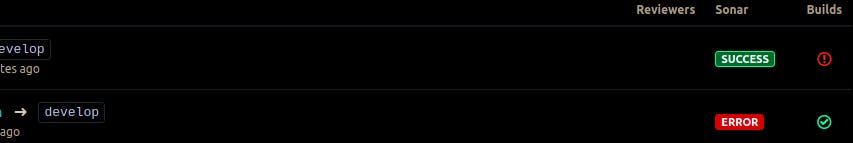
Ví dụ nếu tích hợp với Bitbucket thì ta có thể nhìn thấy báo cáo các chỉ số của 1 branch, cảnh báo đỏ hiện lên ngay bên cạnh src khi review 1 pull request.
Ví dụ hiển thị tên lỗi hay thông báo Not covered by unit tests khi hover vào vùng code có vấn đề:

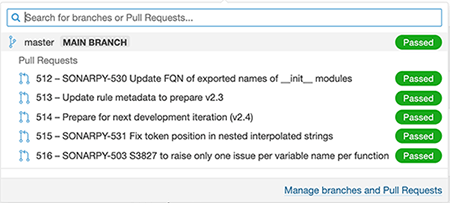
Pull requests SonarQube Quality Gate status:

Ví dụ tích hợp với Pull Requests:

(ảnh công khai tại SonarQube for visualstudio extention)
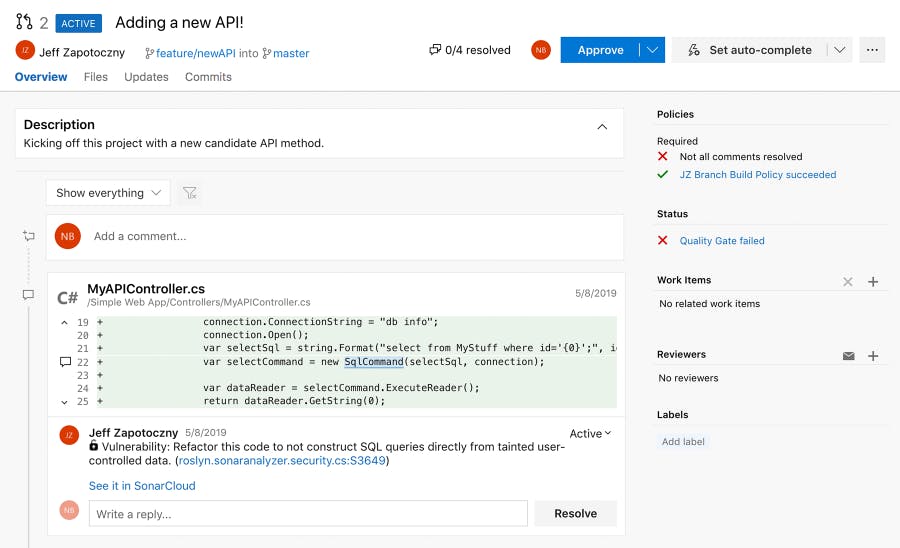
Khi review code, các comment của người review chưa được giải quyết thì Quality Gate failed:

(ảnh công khai tại SonarQube for visualstudio extention)
Tương thích với các CI/CD platform/tool:
- Jenkins: SonarScanners chạy trên Jenkins có thể tự động detect branches, Merge hoặc Pull Requests.
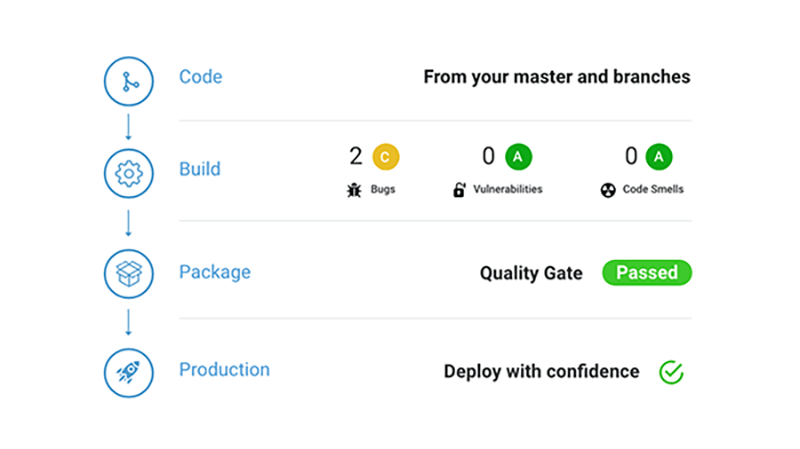
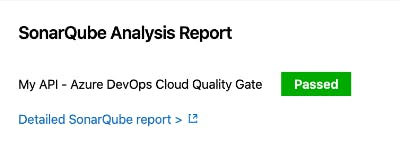
- Azure DevOps: SonarScanner for Azure DevOps được tích hợp trong build pipeline, gồm báo cáo trong bước build và
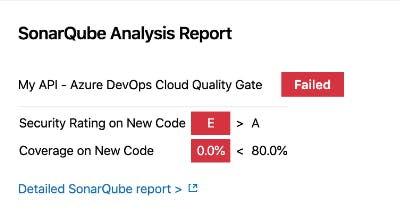
Quality Gatesẽ có nhiệm vụ cho ra kết quảPasshayFail.

Ví dụ passing Quality Gate:

Ví dụ failing Quality Gate:

- Gradle: dành cho Gradle task
- Apache Maven
- Apache Ant: Java library và command-line tool
- MSBuild and Team Build dành cho .Net
Hỗ trợ Webhooks, nên ta cũng có thể bắn thông báo về kết quả build về công cụ chat chẳng hạn.
Hỗ trợ web-api để lấy thông tin thông qua API và User token.
📖 sonarlint - feedback ngay lập tức dựa trên extention của editor
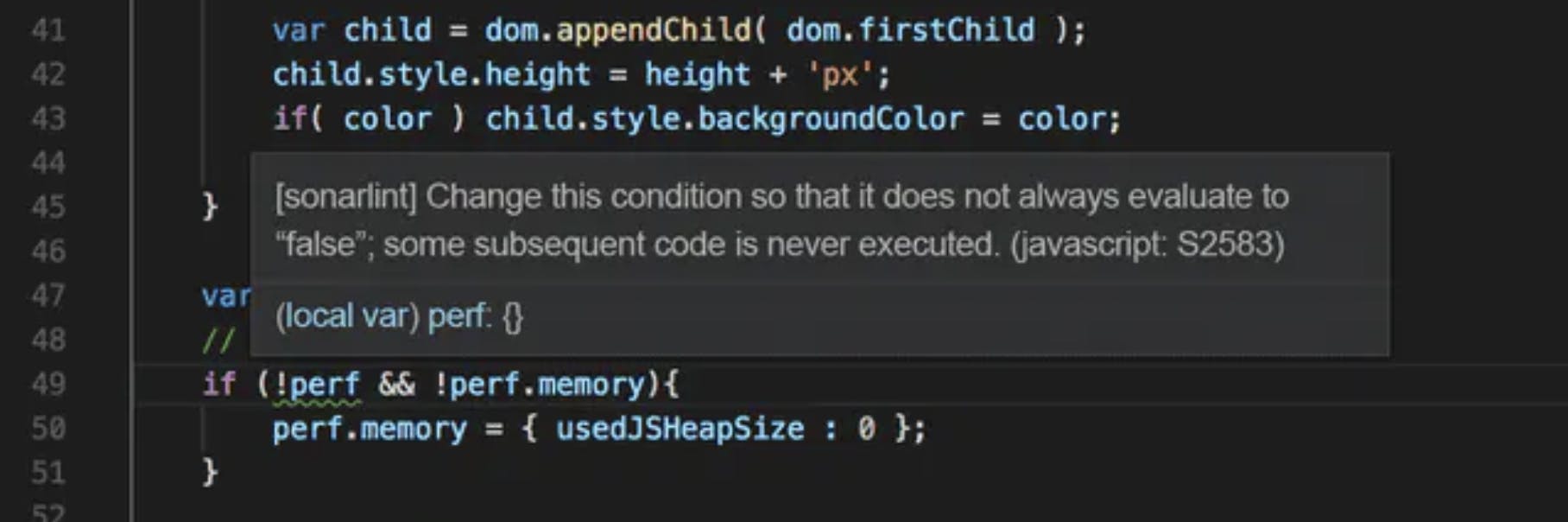
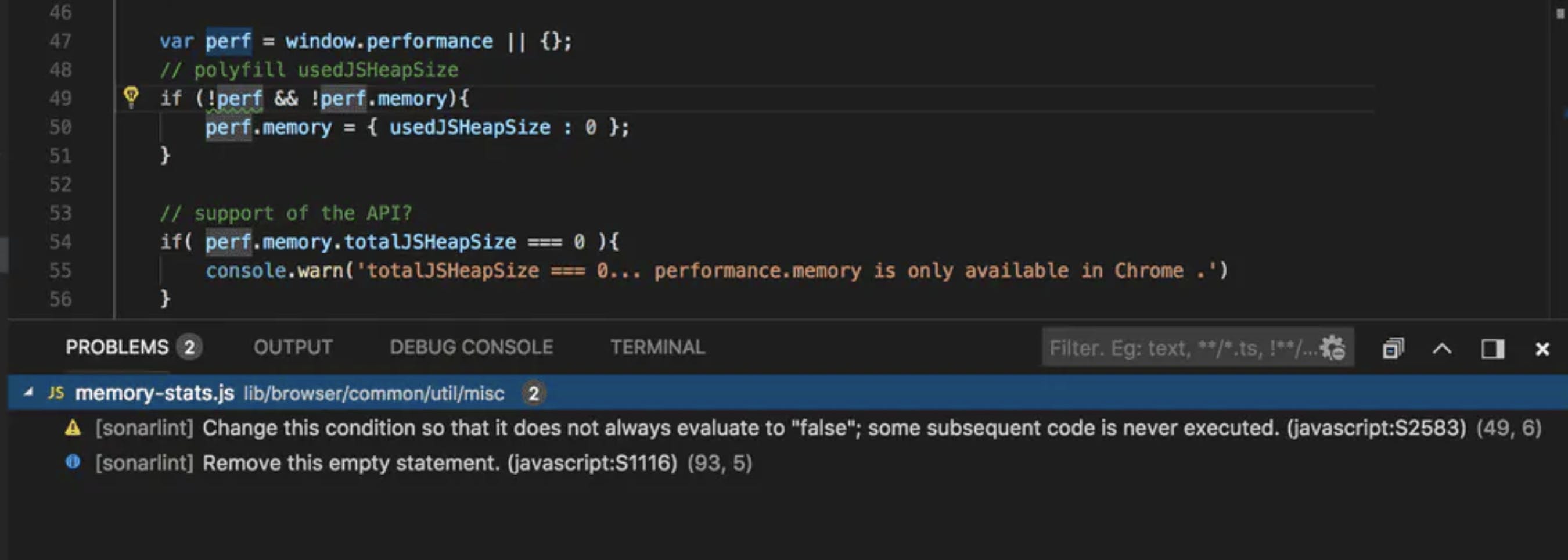
Cũng giống như eslint extenstion, sonarlint sẽ báo lỗi ngay trên editor bằng cách gạch chân đoạn code có vấn đề.
Sau đó người dùng có thể xem chi tiết lỗi đã vi phạm để biết nguyên nhân và khắc phục ngay.
Các editor được hỗ trợ:
- vscode: opensource tại đây. Đây là extention link.
- IntelliJ: opensource tại đây
- eclipse: opensource tại đây


Photo by Chapman Chow on Unsplash