Nếu sử dụng font có sẵn phía client
Mình xin chia sẻ vấn đề sử dụng font tiếng Nhật. Dự án mình đã từng làm sử dụng như sau:
html {
font-family: メイリオ,meiryo,ヒラギノ角ゴ pro w3,hiragino kaku gothic pro,sans-serif;
}
// or
html {
font-family: Hiragino Kaku Gothic Pro, ヒラギノ角ゴ Pro W3, メイリオ, Meiryo, MS Pゴシック, Roboto, sans-serif;
}
Nguồn tham khảo: stackoverflow/japanese-standard-web-fonts.
Thì xảy ra 1 số bug về độ dài và chiều cao của chữ khi dùng ở nhiều OS khác nhau. Cụ thể là Windows và macOS, bị lệch vài pixcel nên nó bị xuống dòng rồi chiều cao của dòng khác nhau... Nguyên nhân là do khi mình set font thế này thì browser sẽ tìm trong máy phía client (máy cá nhân của user) font name phù hợp nhất theo thứ tự mình sắp xếp. Ví dụ thứ tự ưu tiên là:
メイリオ
meiryo
ヒラギノ角ゴ pro w3
...
Hiểu rõ Font có sẵn phổ biến phía client
Về Hiragino:
Hiragino là một họ kiểu chữ được thiết kế bởi Jiyukobo Limited. và được Screen Graphics Solutions Co., Ltd. bán cho các chuyên gia từ năm 1993. Đây là một trong những phông chữ tích hợp sẵn trong macOS và iOS. Wikipedia/Hiragino
Như vậy Hiragino là của macOS.
Về Meiryo (メイリオ):
Meiryo là một kiểu chữ gothic sans-serif của Nhật Bản. Microsoft đã gói Meiryo với Office Mac 2008 như một phần của cài đặt tiêu chuẩn và nó thay thế MS Gothic làm phông chữ hệ thống mặc định trên các hệ thống Nhật Bản bắt đầu với Windows Vista. Wikipedia
Như vậy Hiragino là của Windows.
Xem 2 ảnh về 2 loại font này thì thấy rõ sự khác nhau. Nguồn tại amayadori.cloud/blog/japanese-font-family.
Giải pháp - sử dụng font chung
Tóm lại: nếu yêu cầu hỗ trợ nhiều OS thì nên tải font chung, free và open-source. Tuy nhiên chúng ta cũng phải chấp nhận chuyện phải download về máy client lần đầu tiên, vì những lần sau font đó sẽ được trình duyệt cached lại.
Font Roboto nó ko hỗ trợ tốt, hay nói cách khác là không có vector chuyên cho tiếng Nhật, ví dụ font Zen Kaku Gothic Antique thì mình vào web của nó sẽ thấy nó demo tiếng Nhật, nghĩa là nó chuyên cho tiếng Nhật.

Recommended font
Zen Kaku Gothic Antique or Zen Kaku Gothic New Designed by Yoshimichi Ohira:
Ưu điểm là được host trên Google fonts API.
Opensource tại https://github.com/googlefonts/zen-kakugothic.
dáng vẻ có hơi hướng chữ viết tay:

Source Han Sans:
Opensource tại https://github.com/adobe-fonts/source-han-sans.
Hỗ trợ nhiều định dạng như
SourceHanSansJP-VF.ttf.woff2.
được host trên Google fonts API.
Không mang đặc tính chữ viết tay, không có nét thanh nết đậm.
Mang hướng trang trọng hơn:

được host trên Google fonts API.
Mang đặc tính chữ viết tay, có nét thanh nết đậm
Mang hướng trang trọng hơn:

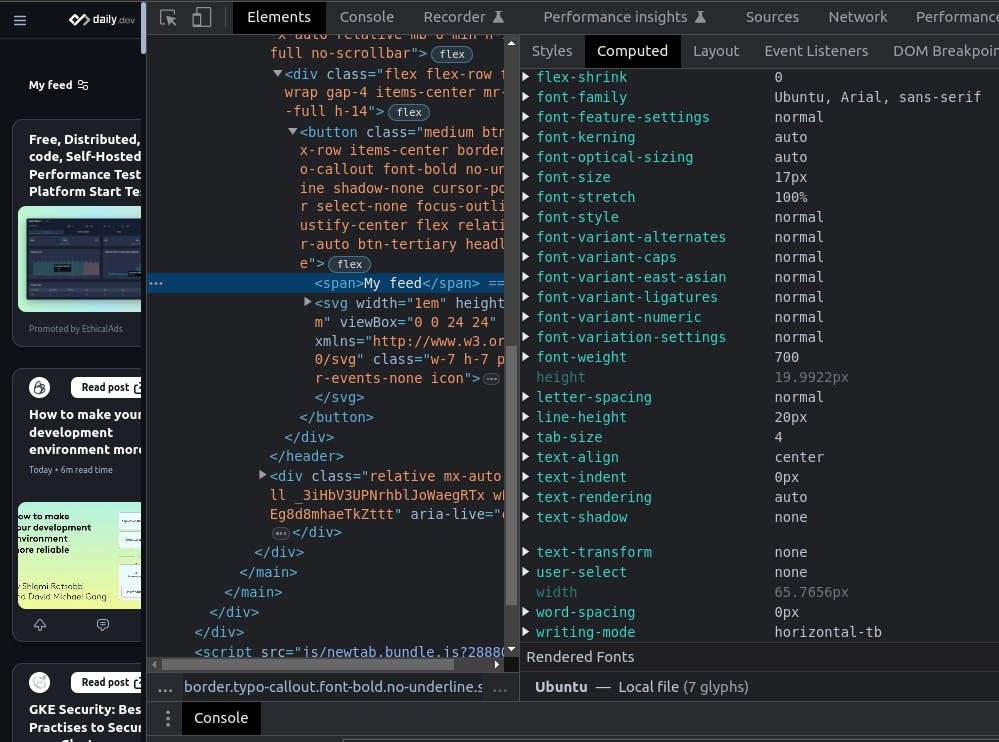
Cách debug tìm Rendered Fonts
Mình muốn debug xem thực sự lúc nó render ra dùng font nào thì làm theo các bước sau:
mở browser DevTools
mở elements tab
trỏ vào element có text muốn kiểm tra
chọn tab con "computed" gần tab styles - như ảnh
xem mục "Rendered Fonts" => đây mới là font nó thực sự sử dụng.

Như ảnh trên thì font thực sự được sử dụng để render ra là Ubuntu.