Editor ở đây chúng ta hướng tới là vscode hoặc vscode-insiders hoặc vscodium.

🤖 Code Linter - refactor - formatter
🌈 Prettier - Code formatter
Giúp tự động sửa code bẩn (không đúng coding rules) thành đẹp.
Đỡ bực mình khi cả nghìn dòng code bẩn khó sửa chẳng hạn.
Config hữu ích tại settings (ctrl + shift + P + Open Settings JSON):
"[typescript]": {
"editor.formatOnSave": true,
"editor.tabSize": 2,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[yaml]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
🐭 EditorConfig for VS Code - must be installed!
Vì khi dùng Angular CLI để tự động tạo ra 1 base project thì đã có sẵn .editorconfig rồi.
Tùy theo coding rules mà sửa .editorconfig thôi.
✅ ESLint
Quan trọng gần nhất, check chính tả, định nghĩa thế nào là cách viết code tệ.
"eslint.packageManager": "yarn"
Do TSLint đã không còn được support (update) nữa từ năm 2019, ta nên dùng ESLint.
TSLint (deprecated)
Tới Angular 11, Angular sẽ warning nên dùng angular-eslint thay thế cho TSLint.
🛡️ Angular Language Service
Với các tính năng:
Completions lists
AOT Diagnostic messages: giúp xác định lỗi từ editor thay vì đợi tới lúc compile.
Quick info
Go to definition
Thì nó là thằng quan trọng nhất.
Config hữu ích:
"editor.showUnused": true,
🌂 style lint
Check chính tả cho CSS/SCSS/Less, kiểu như eslint nhưng cho style.
Ngoài ra, mình cũng có bài viết Must-have style-lint basic rules 🎨
✏️ code-spell-checker
Check chính tả tiếng Anh. Để thằng sau đọc code nó không cười vì đặt tên biến, hàm ngu.
🐪 Lối tắt
Angular 10 Snippets
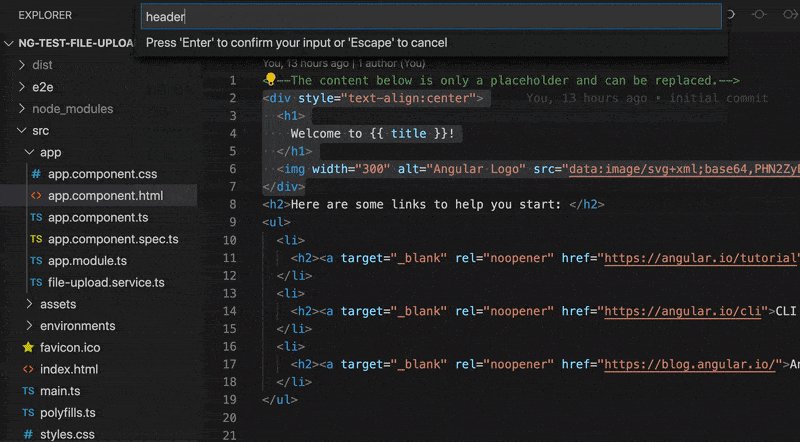
Tạo ra cả 1 component full đồ khi chỉ cần gõ ng-component vào file trống chẳng hạn.
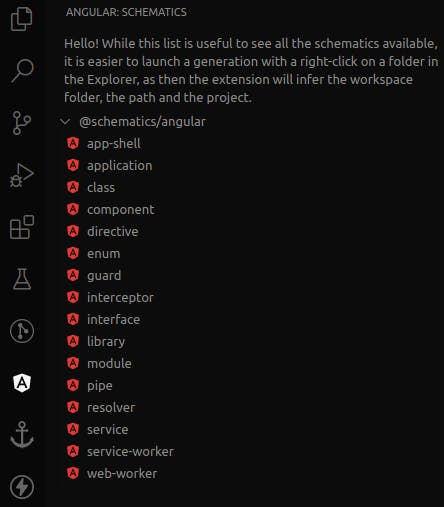
angular-schematics
Extension cho những ai lười gõ command khởi tạo component, service... hoặc không nhớ command.
Thay thế cho Angular CLI (command line) bằng UI.
Không còn nhưng lỗi typo - gõ sai chính tả ngớ ngẩn.
Support nhiều option cho từng loại:

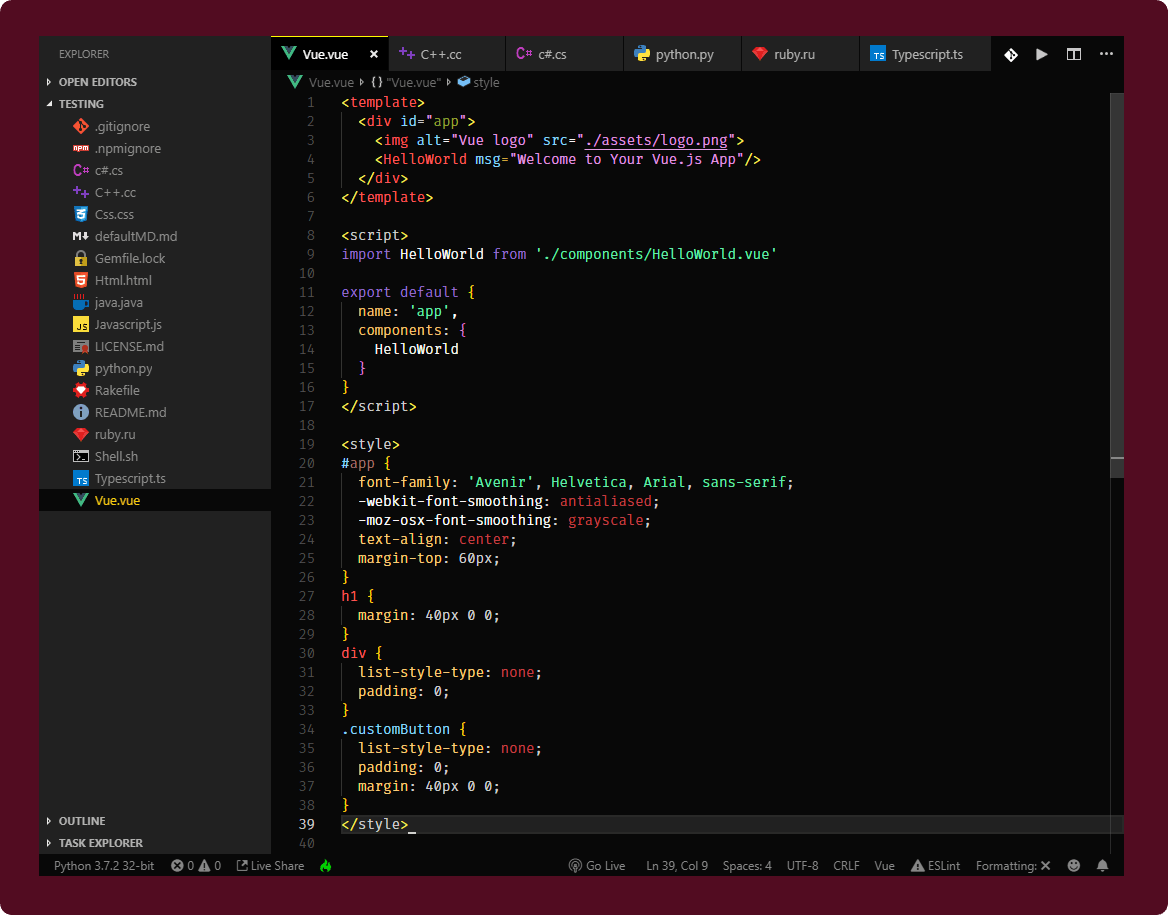
🧘 Angular Zen Mode
Tự động chia màn hình thành 3 phần của Component:
Code (.ts) chiếm 2/4 màn hình
Template (.html) chiếm 1/4 màn hình
Style (.css/.scss/.sass/.less) chiếm 1/4 màn hình
auto-rename-tag
Thằng này thì cái tên đã nói lên tất cả rồi. :v
angular2-switcher
Khi mà bạn bị bắt không được code kiểu inline (kiểu chung html và ts 1 file) hay là bạn thích tách riêng các file ra, thì việc chuyển qua lại giữa các file của 1 component là chuyện thường xuyên.
Đã có angular2-switcher, switch giữa các kiểu file: typescript(.ts)|template(.html)|style(.scss/.sass/.less/.css) trong cùng 1 component với 1 loạt phím tắt nhanh và tiện.
📐 arrr
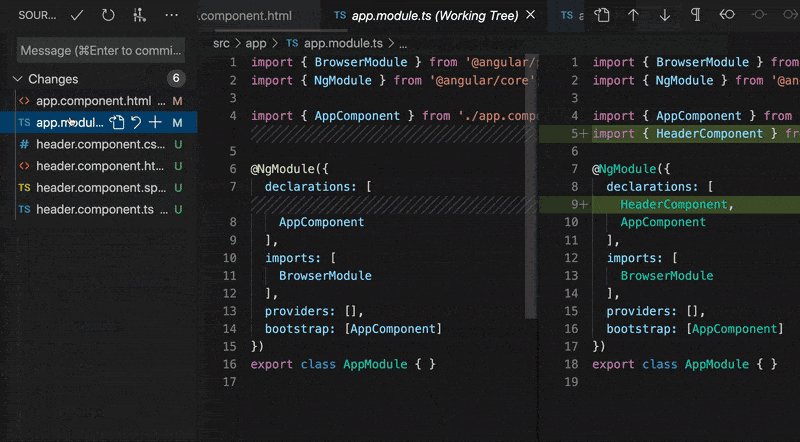
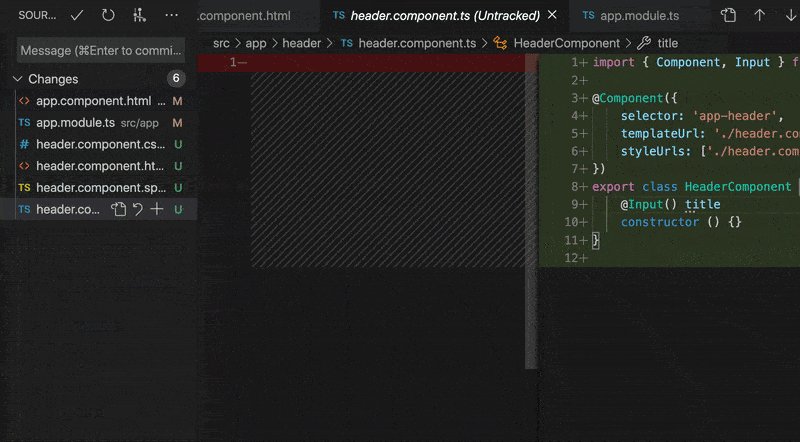
Gom HTML được bôi dên thành 1 component mới.
Tự động nhận biết và tạo
@Input()cho component đó.Generates HTML, CSS, TS và spec files.

Paste JSON as Code
Chuyển file JSON sang Typescript và các ngôn ngữ khác.
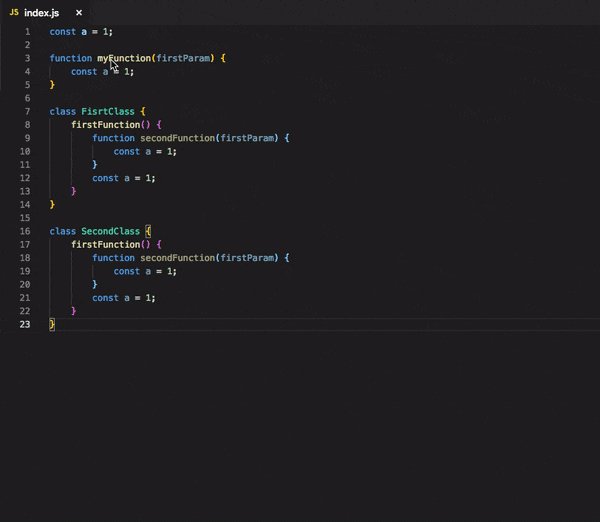
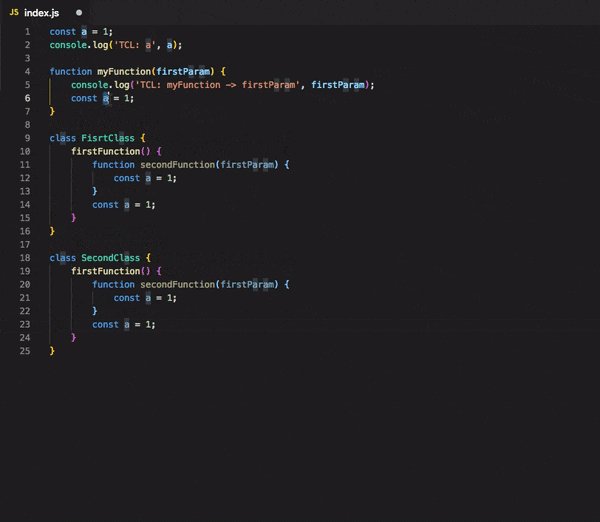
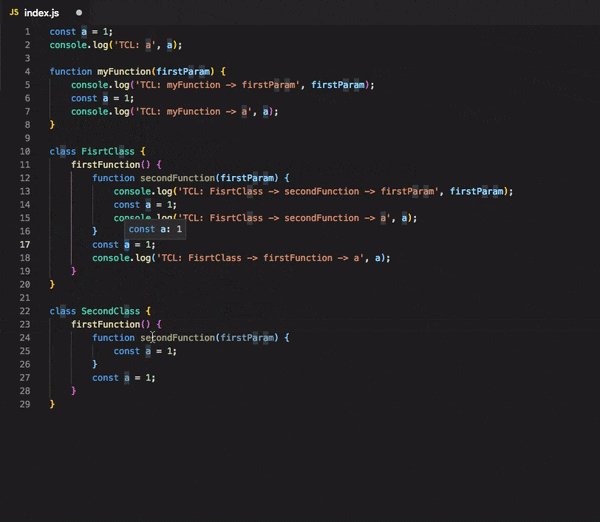
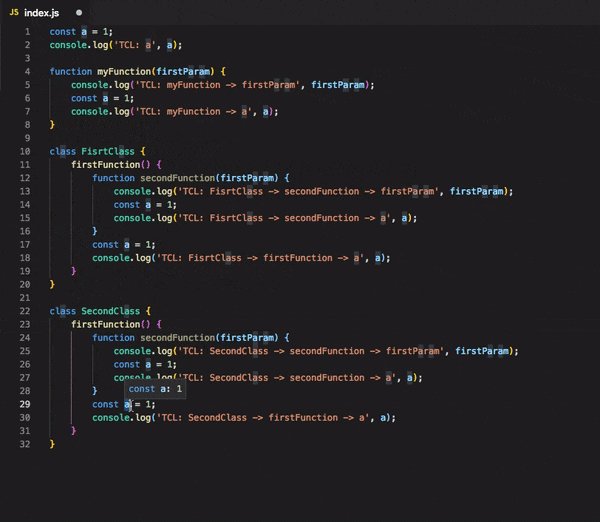
🚀 turbo-console-log
Tạo console.log siêu nhanh bằng cách bôi đen biến cần log và ấn ctrl + alt + L.

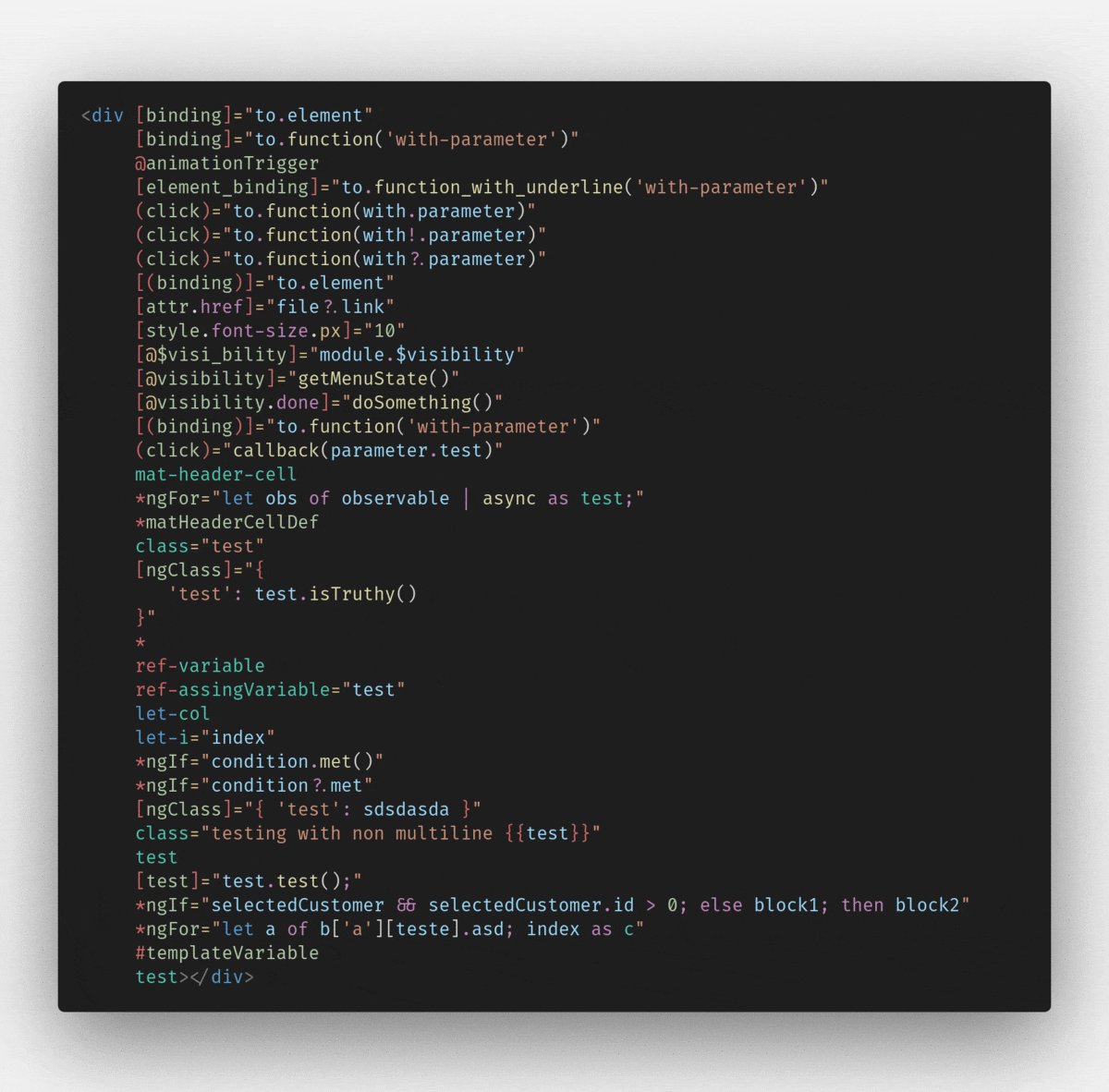
🌅 Syntax highlighting
angular2-inline
Dành cho tín đồ thích code 1 file chung có hết typescript, style (css, scss..), html - kiểu như react-native.
Và tôi cũng thích kiểu này. 😄
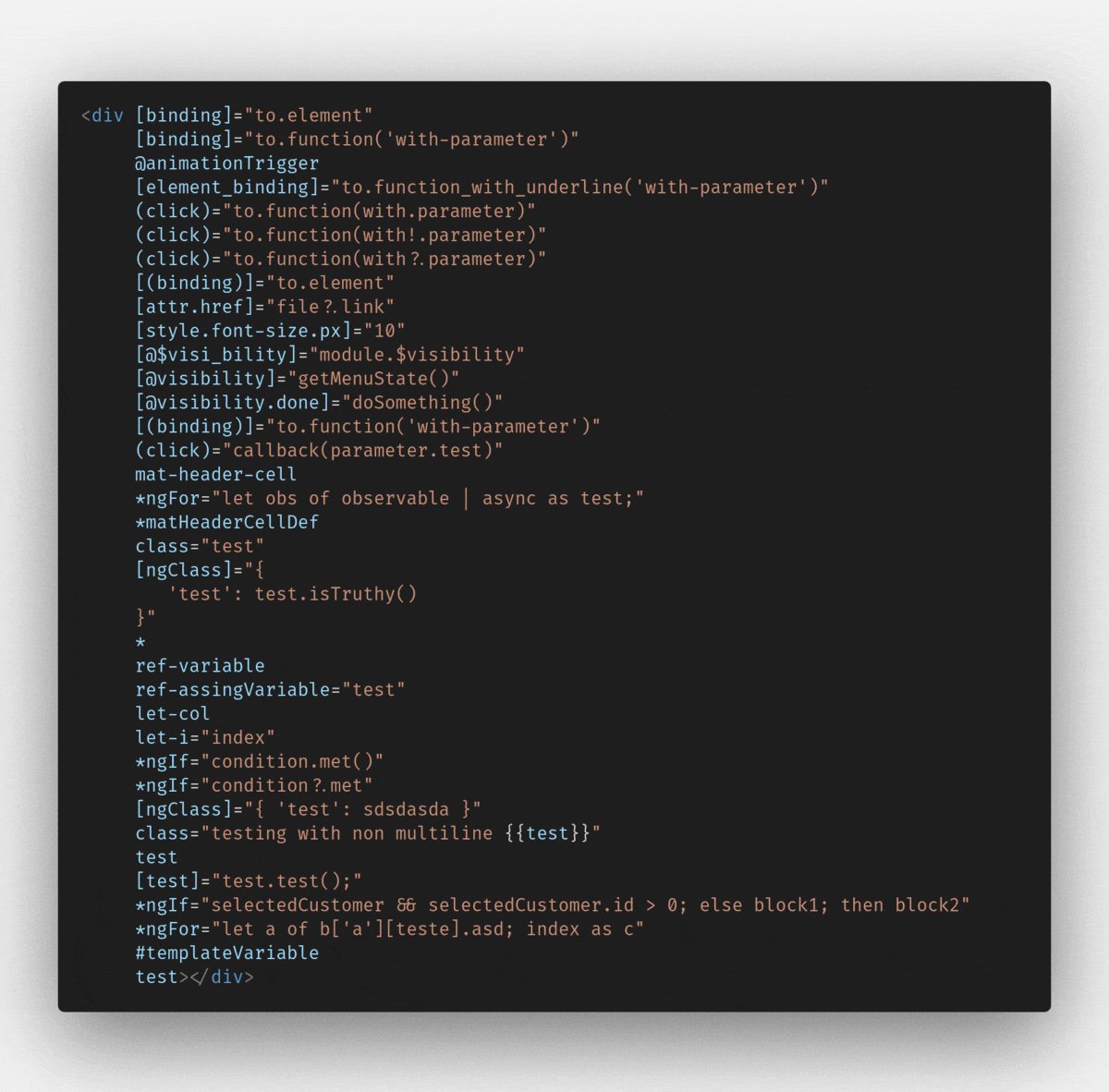
vscode-angular-html
Syntax highlighting for angular HTML template files.

🌄 markdown-preview-enhanced
Tăng trình viết tài liệu dự án (README.md).
Thêm cả thằng markdown lint nữa cho bá.
"markdown-preview-enhanced.codeBlockTheme": "monokai.css",
"markdown-preview-enhanced.revealjsTheme": "black.css",
"markdown-preview-enhanced.previewTheme": "atom-dark.css",
"markdown-preview-enhanced.mermaidTheme": "dark",
"markdown-preview-enhanced.liveUpdate": true,
"markdown.preview.fontSize": 11,
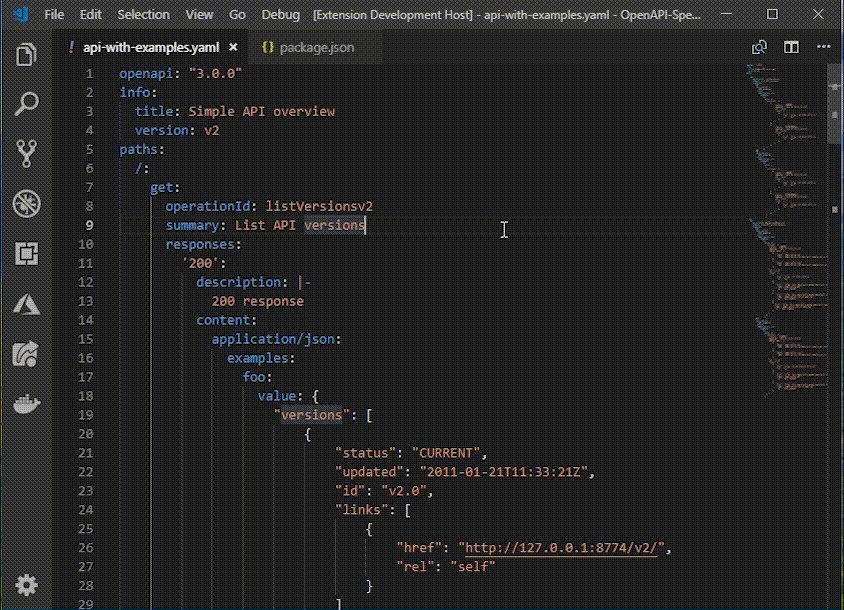
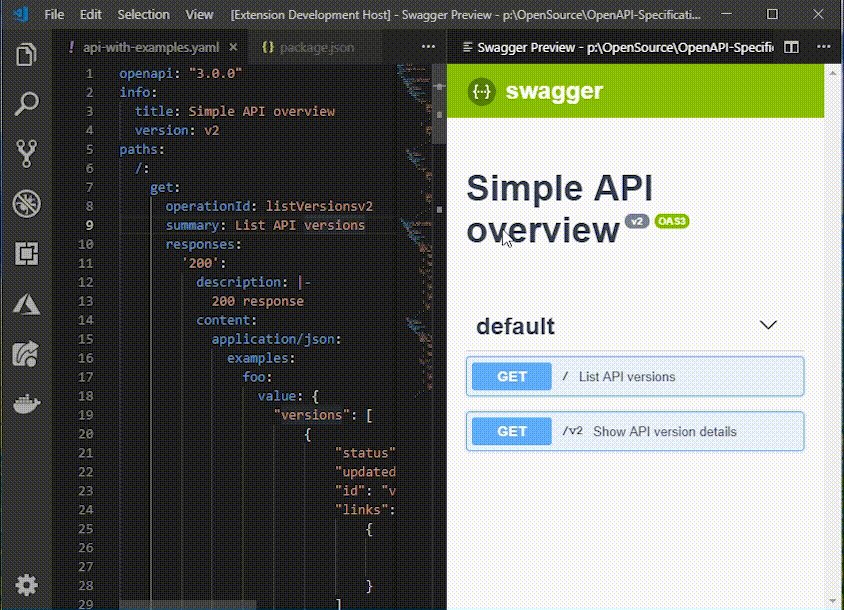
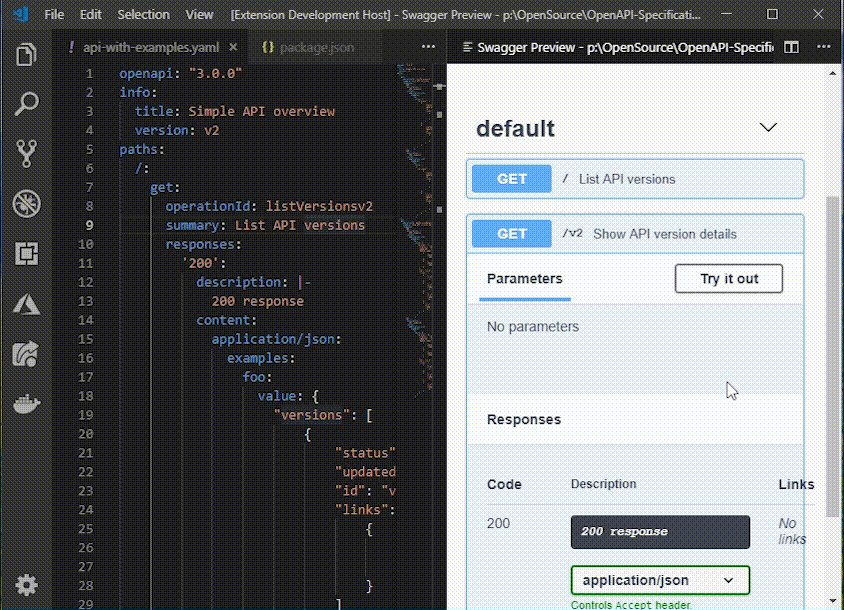
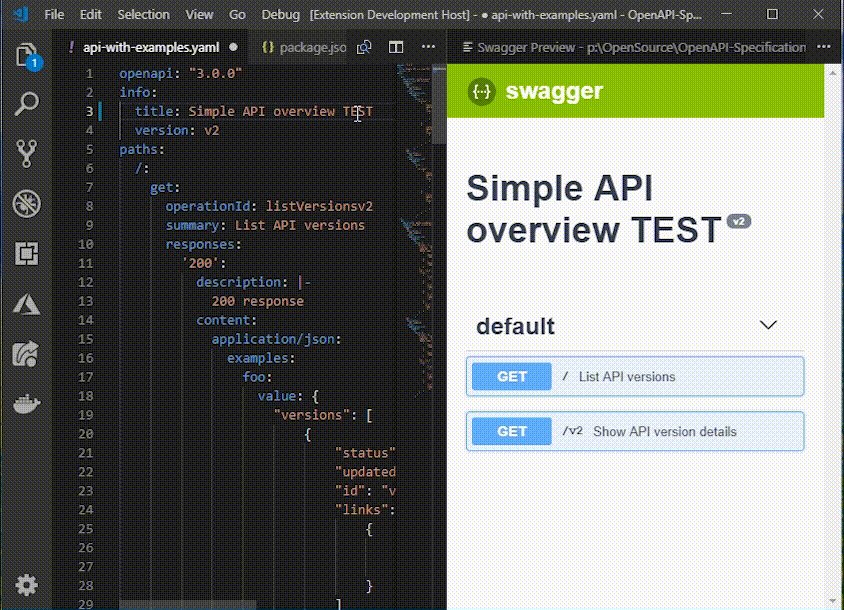
🌓 swagger-viewer
Rất hữu dụng khi design + test + mock API theo chuẩn openapi hay swagger.

Nếu file yaml quá dài ảnh hưởng tới hiệu năng đọc file thì giới hạn:
"yaml.maxItemsComputed": 512,
svg-preview
Xem ảnh SVG từ mớ bùng nhùng svg-tag.
deepdark-material theme

Cùng với settings (ctrl + shift + P + Open Settings JSON):
{
"editor.cursorSmoothCaretAnimation": true,
"editor.cursorBlinking": "expand",
"workbench.colorTheme": "Deepdark Material Theme | Full Black Version",
}
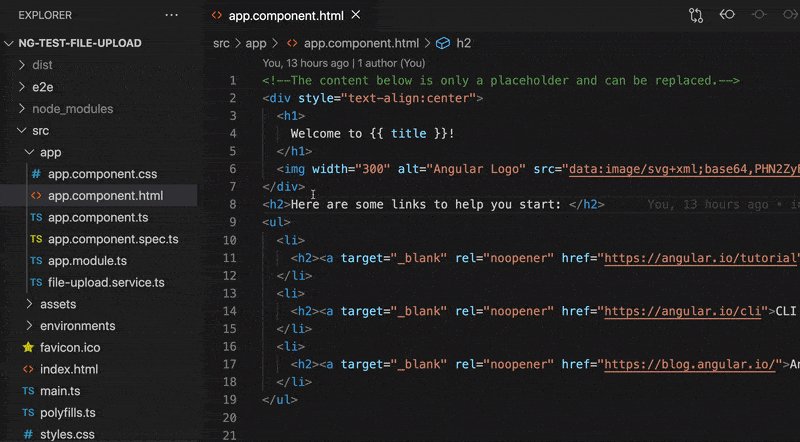
Material Icon Theme
Giúp bạn dễ phân biệt các loại file trong Angular như Component, Service, ...

Thì đây là theme ưu thích của mình.
✔️ Unit test
Karma Problem Matcher
Bắt lỗi ngay trên vscode thay vì trên browser.
SimonTest
Tự động tạo ra mock service cho TestBed và never have to worry about hitting the real services. 😃
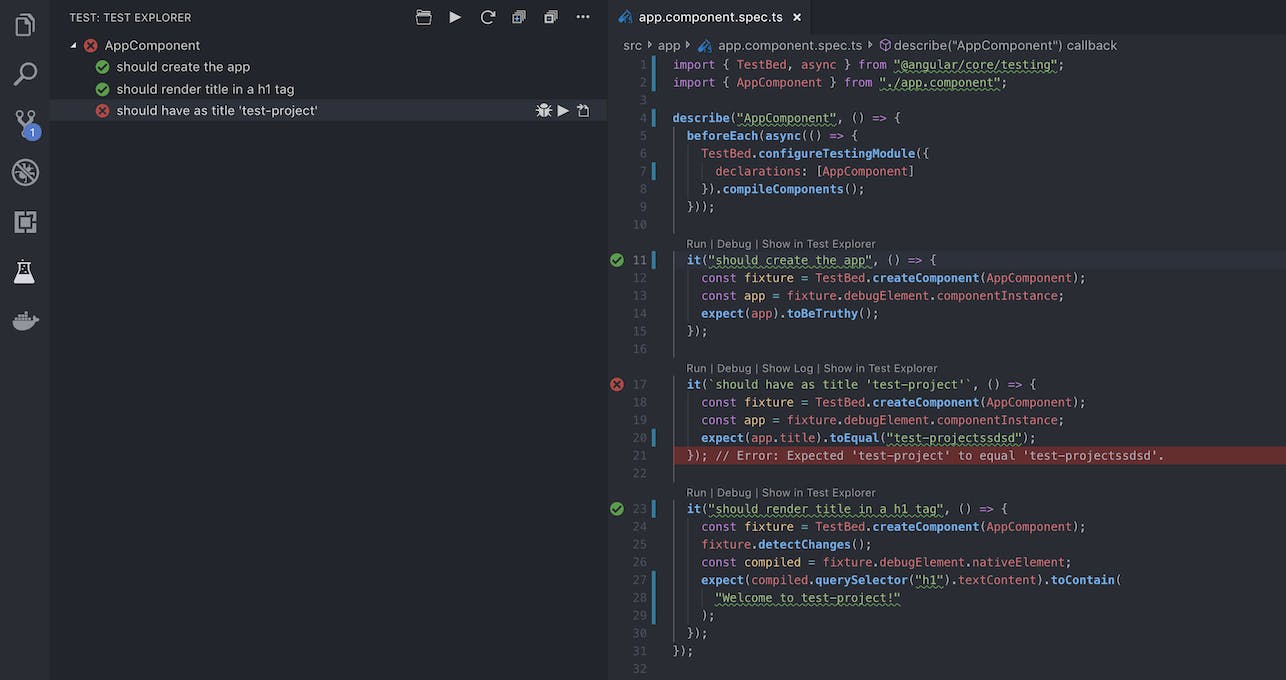
angular-karma-test-explorer

Run và Reload tests bằng run, reload button ngay trên UI vscode.
Xem results ngay trên UI.
Debug tests, shows log của test thất bại ngay trên dòng source code mà nó failed.
Angular Extension Pack
Nếu các bạn lười install hay quản lý đống extentions riêng cho Angular, bạn có thể dùng cái này. Hay tìm hiểu thêm extentions khác hữu ích mà mình chưa biết.
Other settings.json and extentions
Settings
Để mở settings.json thì ta ấn: Ctrl + Shift + P -> gõ settings -> tìm lựa chọn settings bằng JSON.
Edit settings.json để default UI/UX xịn hơn:
"editor.cursorSmoothCaretAnimation": true,
"editor.cursorBlinking": "expand"
Nếu máy bạn đang cài Fira Code font thì setting:
"editor.fontFamily": "'Fira Code'",
"editor.fontLigatures": true,
"editor.fontWeight": "300",
For TypeScript
Mintlify Doc Writer for Python, JavaScript, TypeScript, C++, PHP, Java, C#, Ruby & more: tự gen ra jsDoc / tsDoc dựa trên source-code.
-
- review detail video - "TypeScript Just Got SO MUCH BETTER" by "Theo - t3․gg": https://youtu.be/9RM2aErJs-s
Other extensions
ErrorLens: hiển thị ngay error và warning với highlighting không cần hover bằng chuột.